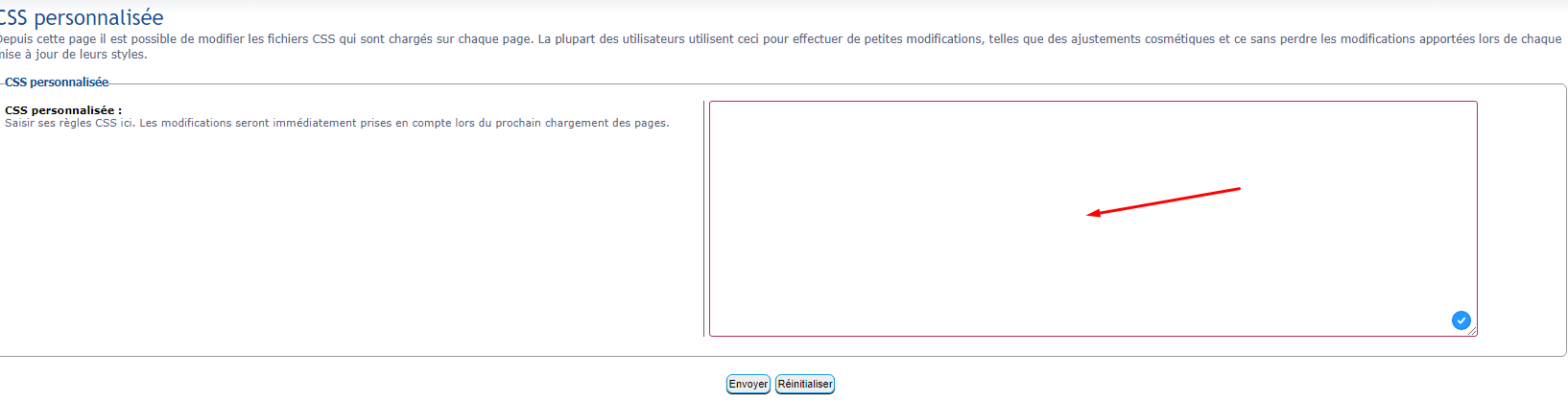
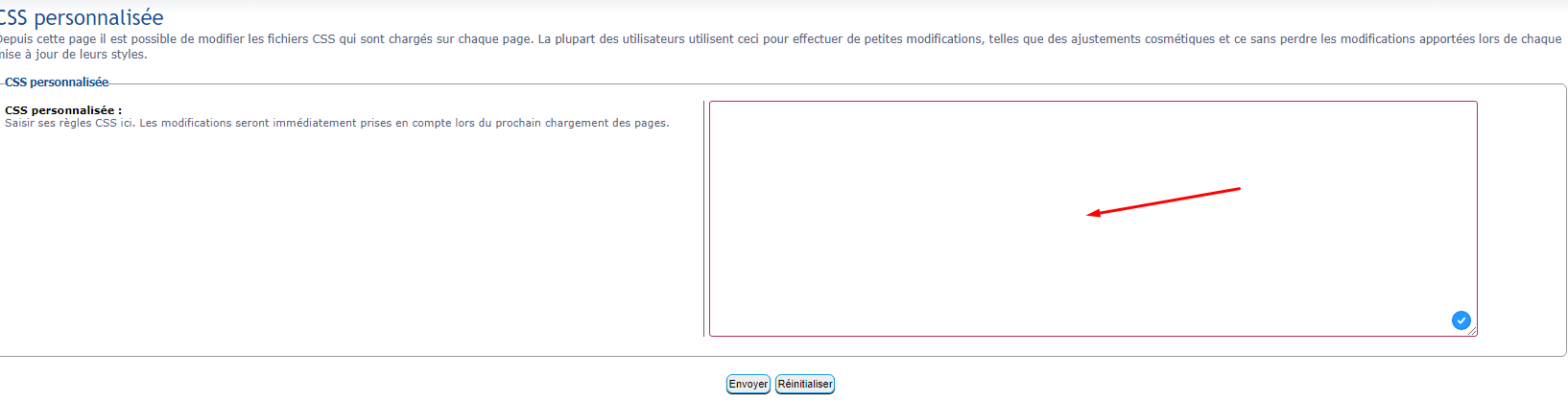
voici l'extension sur mon forum :

(Ciao (Francese) Non so se puoi aiutarmi, vorrei mettere diversi codici CSS nell'estensione CSS personalizzata? Come fare, grazie.
Ecco l'estensione sul mio forum)










Codice: Seleziona tutto
.page-body {
margin: 4px 0;
clear: both;
}
.page-footer {
clear: both;
}
.page-footer h3 {
margin-top: 20px;
}
.logo {
float: left;
width: auto;
padding: 10px 13px 0 10px;
}
.logo:hover {
text-decoration: none;
}
.site_logo {
background-repeat: no-repeat;
display: inline-block;
width: 149px;
height: 52px;
}
/* Site description and logo */
.site-description {
float: left;
width: 65%;
}
.site-description h1 {
margin-right: 0;
}
/* Round cornered boxes and backgrounds
---------------------------------------- */
.headerbar {
margin-bottom: 4px;
padding: 5px;
border-radius: 7px;
}
.navbar {
padding: 3px 10px;
border-radius: 7px;
}
.forabg {
margin-bottom: 4px;
padding: 5px;
clear: both;
border-radius: 7px;
}
.forumbg {
margin-bottom: 4px;
padding: 5px;
clear: both;
border-radius: 7px;
}
.panel {
margin-bottom: 4px;
padding: 5px 10px;
border-radius: 7px;
}
.post {
padding: 5px 10px;
margin-bottom: 4px;
background-repeat: no-repeat;
background-position: 100% 0;
border-radius: 7px;
position: relative;
}